ひらがな練習 な行
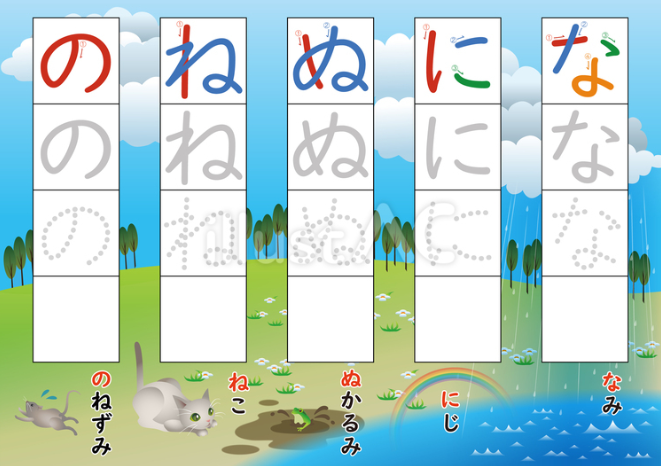
「ひらがな練習用 な行」のイラストです。イラストACからダウンロードできます。
JPG、AIファイル無料です。文字ごとのイラストはこちら。

ひらがな練習_な行イラスト – No: 27147731|無料イラスト・フリー素材なら「イラストAC」をイラストACでチェック!


オリジナルWEB用素材、イラスト・壁紙、ストックイラスト掲載作品をご紹介
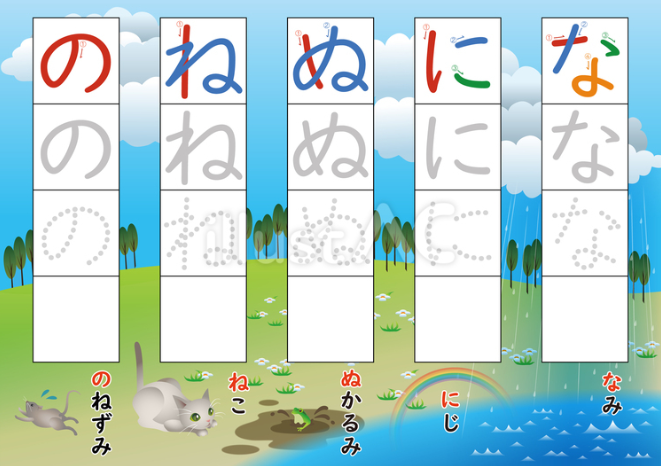
「ひらがな練習用 な行」のイラストです。イラストACからダウンロードできます。
JPG、AIファイル無料です。文字ごとのイラストはこちら。

ひらがな練習_な行イラスト – No: 27147731|無料イラスト・フリー素材なら「イラストAC」をイラストACでチェック!

